SiliCloud Help Document Center
search
Popular search terms
法律与条款
用户服务
产品
技巧与案例
Node JS
Webp优化图片:提高WordPress网站速度的关键技巧
Wepb图片格式的优势
-
更小的文件大小:WebP 格式采用了先进的压缩算法,相较于 PNG 和 JPEG 格式,可以将图片的文件大小减小高达 50% 以上。这意味着可以更快地加载页面,减少带宽使用和服务器负载。
-
更好的图像质量:WebP 支持有损和无损压缩。对于有损压缩,WebP 可以提供比 JPEG 更好的图像质量,而文件大小更小。对于无损压缩,WebP 可以提供比 PNG 更小的文件大小,而不会损失图像质量。
-
更快的加载速度:由于 WebP 图片文件更小,所以可以更快地下载并加载到页面中,从而提高页面加载速度。这在移动设备和低带宽网络环境下尤其重要。
-
更低的网络带宽消耗:由于 WebP 图片文件更小,所以可以减少网络带宽的使用,特别是对于网站访问量较大的站点,减少网络带宽的使用将会降低网站的运营成本。
为什么不使用Wordpress插件
Wordpress插件在格式转换处理中一旦遇到错误,将会是一个不可逆的灾难,建议管理员在建站初期就使用手动转换Wepb格式,而且使用插件容易使你的网站储存容量飙升。
安装智图
智图是腾讯专门用于图片压缩和图片格式转换的平台,其功能包括针对png,jpeg,gif等各类格式图片的压缩,以及为上传图片自动选择最优的图片格式。同时,智图平台还会为转换一份webp格式的图片。
软件下载
目前支持 WindowsX64、WindowsX32、Mac
开始安装(Windows)
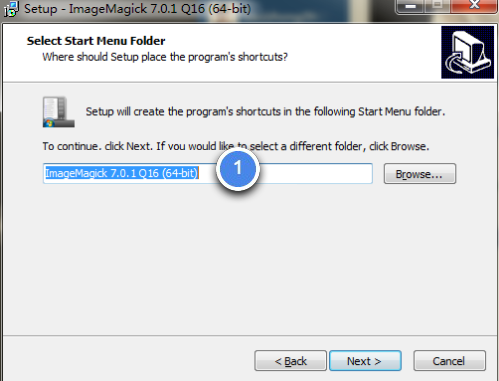
下载Windows版本客户端后会得到Setup.exe文件,双击此文件将出现安装进度,安装完后将在桌面出现智图客户端的快捷方式。
-
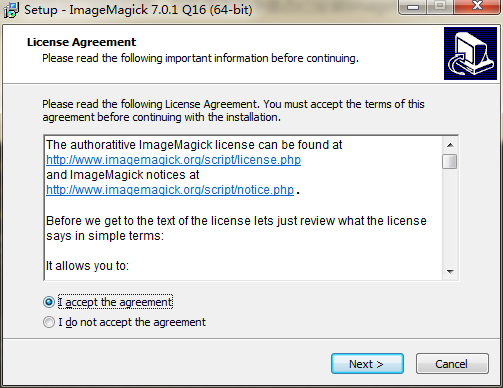
点击Next

-
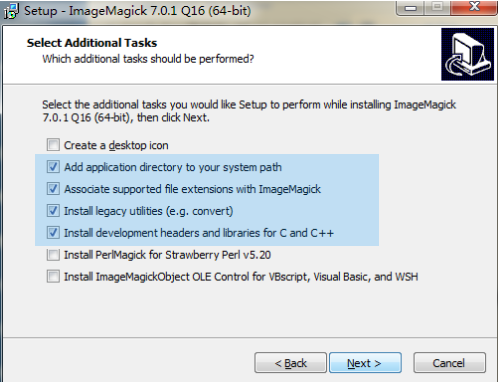
根据图片勾选对应的选项

-
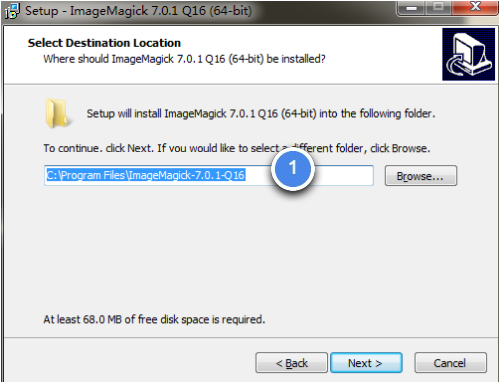
路径保持英文,不允许使用中文

-
保持英文,不允许使用中文
 )
) -
等待加载完成,可退出后重新开启

安装成功

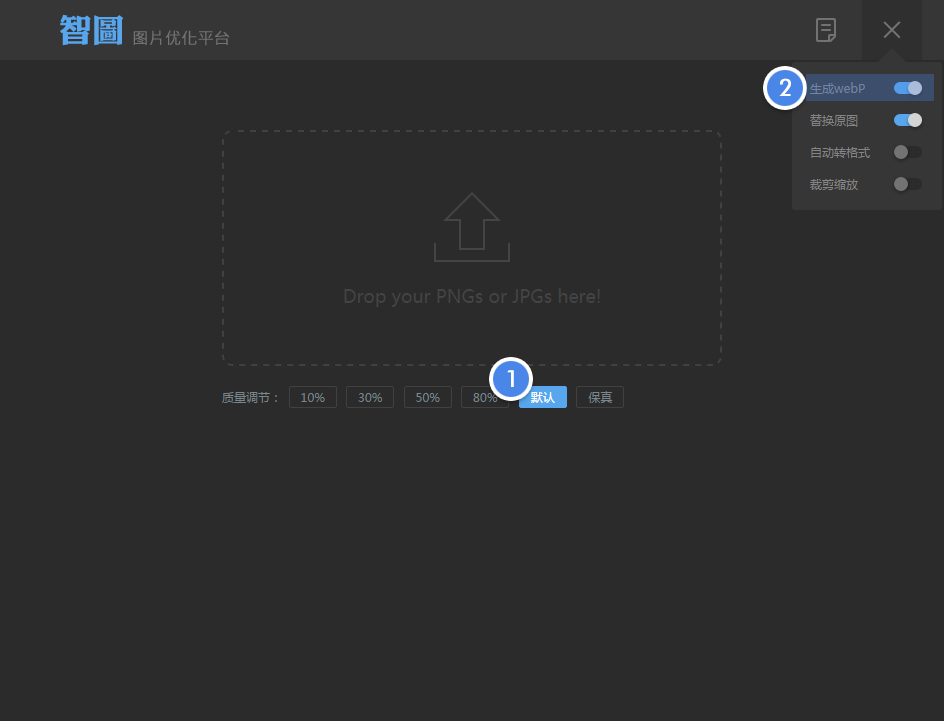
软件设置
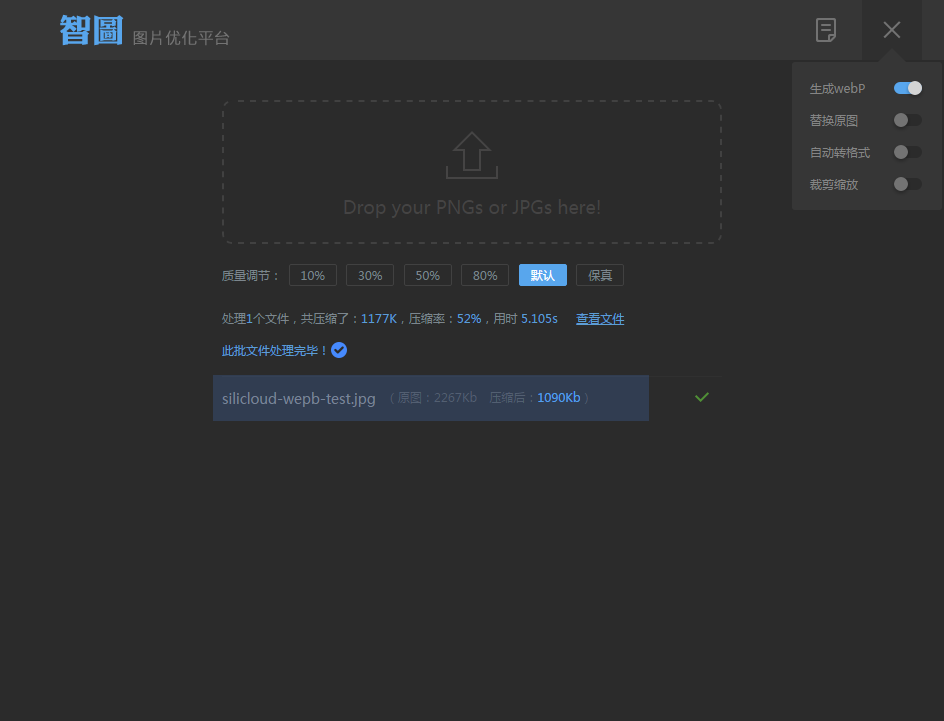
[1]质量调节,建议使用默认。[2]勾选生成Webp格式

开始使用
我们只需要将需要压缩的图片拖拽至软件主界面即可,自动生成Webp格式,完成后提示如下:非常明显,使用Wepb图片格式,在体积上缩小了50%,而且清晰度几乎没有被压缩。

上传Wepb格式图片到 WordPress
对于注重用户体验和网站速度的网站管理员来说,这个投入是非常值得的。因此,采用 WebP 图片格式优化图片是提高 WordPress 网站速度的一个重要策略之一。
Do you have any suggestions for this document?